(이미지 출처 : https://jekyllrb-ko.github.io/)
나는 개인포트폴리오 사이트를 Jekyll테마(바로가기)를 사용하고 있다.
Jekyll테마를 사용하는 이유는 깔끔하고 Ruby를 기반으로 하며, 마크다운 언어로 쉽게 블로그형식의 글을 작성하고 만들수 있기 때문에 많은 개발자분들은 Jekyll와 GitHub 도메인을 사용하여 개인 개발 블로그를 만들어 글을 작성하곤 한다.
나는 맥북을 통해 항상 작업을 해왔지만 윈도우 노트북을 통해 글을 작성하던중 겪었던 문제에 대해 포스팅 해보려고 한다.
현재 윈도우에 설치된 개발 환경은 다음과 같다.

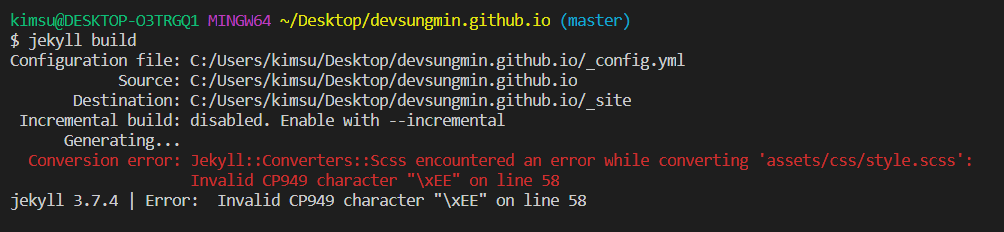
내가 겪엇던 문제는 글을 작성하고 Jekyll build을 통해 글을 동기화(?) 하는 과정에서 발생 하였다.

맥북에선 잘만되던 build가 윈도우에선 오류를 발생하며 build가 안되었다.
따라서 구글링을 통해 문제를 해결하려고 하였지만 많은 블로그에 적힌 방법을 따라해도 해당 문제는 해결이 안되었다.
문제가 발생한 이유는 간단했다...
윈도우의 인코딩 문제였던것이다.
나는 이문제를 이와 같은 방법으로 해결했다.
1. 우선 해당 폴더로 이동한다.
| C:\Ruby26-x64\lib\ruby\gems\2.6.0\gems\sass-3.7.4\lib |
2. 해당 폴더로 이동하면 아래의 사진과 같은 파일들이 보일것이다.

3. sass파일을 메모장으로 열어 가장 밑으로 이동하여 아래의 글을 그대로 복사 / 붙여넣기를 하여 저장한다.
| Encoding.default_external = Encoding.find('utf-8') |
4. jekyll build을 통해 build을 해본다. 그러면 아래 사진과 같이 나오면 해당 문제는 해결이 된것이다.