다음지도 API 키 발급
1. 지도 API을 발급 받기 위해서는 Kakao Developers(https://developers.kakao.com/)사이트에 방문하여 개발자 등록을 한후 앱 등록을 하여야 한다.

2. 앱 SDK을 사용하기위해서는 플랫폼을 등록하고 키 해쉬값과 패키지 명을 작성 하여야 한다. (키 해쉬값의 경우 터미널 명령어를 통해 얻을수 있다.)

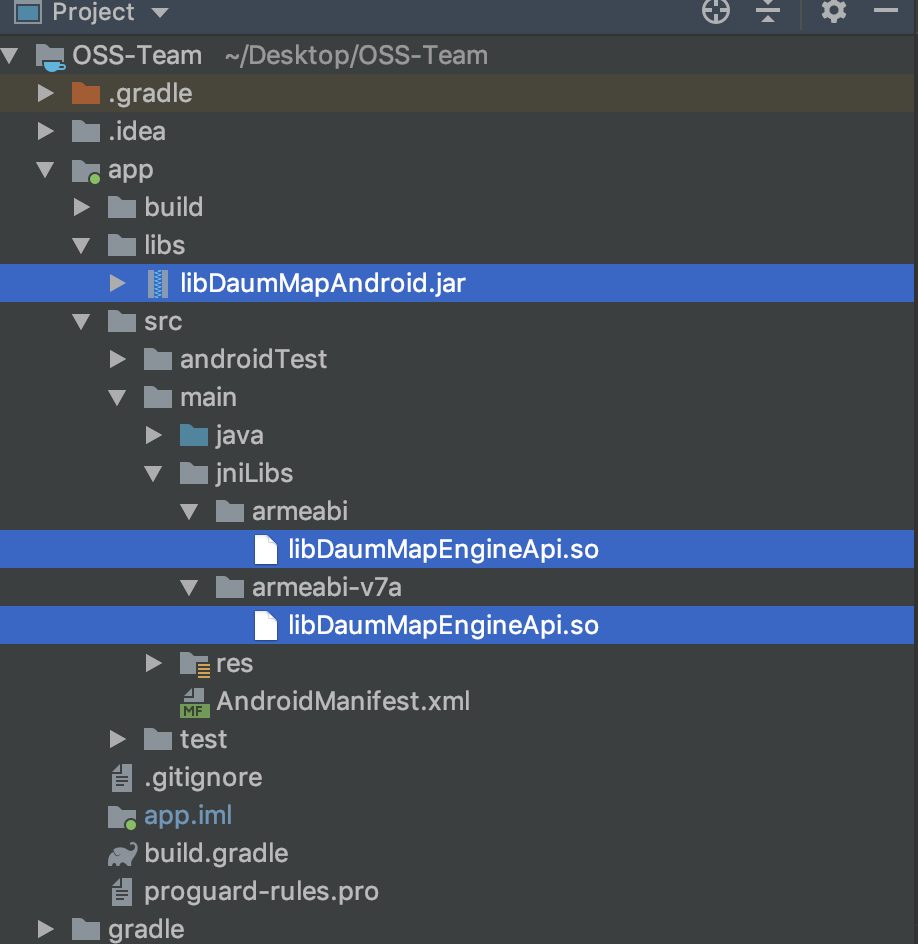
3. 다음 지도 사용 가이드라인(http://apis.map.daum.net/android/guide/)에 접속하여 샘플 SDK을 다운 받고 lib파일을 프로젝트 폴더에 추가한다.

4. AndroidMainfest.xml에 GPS사용 접근 권한과 위치정보 접근 권한을 추가해 주고, APP KEY값을 추가해준다.

5. 메뉴바에에서 File/Project Structre을 선택하여 Dependencies에서 app을 선택 해주고 아까 라이브러리 파일에 추가한 DaumMapAndroid.jar파일을 추가해준다.

6. 앱에 MapView을 이용하여 화면에 띄우기 위하여 해당 소스를 작성 한다.
<!-- res/layout/activity_main.xml 부분 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
...
</RelativeLayout>/* src/main/java/패키지명/MainActivity.java 부분 */
import net.daum.mf.map.api.MapView;
MapView mapView = new MapView(this);
mapView.setDaumMapApiKey("자신의 app api코드");
RelativeLayout container = (RelativeLayout) findViewById(R.id.map_view);
container.addView(mapView);결과물

'Etc > Android' 카테고리의 다른 글
| [Android] 공공데이터 파싱후 T-Map지도에 마커 구현하기 (0) | 2019.11.09 |
|---|---|
| [Android]공공데이터 '민방위 대피소정보 서비스' API 파싱하기 (2) | 2019.11.03 |
| [Android] T-Map API을 사용하여 지도 띄워보기 (0) | 2019.09.28 |


