[👨🎓학교 수업👨🎓/[3-2]Android] - [Android] 자바로 안드로이드 앱 다음 지도 API사용하여 지도 띄워보기
[Android] 자바로 안드로이드 앱 다음 지도 API사용하여 지도 띄워보기
다음지도 API 키 발급 1. 지도 API을 발급 받기 위해서는 Kakao Developers(https://developers.kakao.com/)사이트에 방문하여 개발자 등록을 한후 앱 등록을 하여야 한다. 2. 앱 SDK을 사용하기위해서는 플랫폼..
sungmin.dev
3학년 2학기(2019) 수업중 모바일SW프로젝트 수업을 들으면서 프로젝트 주제를 개발 하는 과정에서 지도를 사용하여 개발해야했다.
우리 나라에는 많은 지도서비스가 있다.
그중 대표적으로 카카오맵과 T-Map을 많이 사용하는데 서로 목적이 많이 다르고, 성향도 많이 다르다.
나는 기존에 내장되어 있는 구글 지도나 애플 지도를 많이 사용하는 입장에서
많이 사용하지 않는 카카오맵은 한국에서 위치를 알아보기 위해서 보기 가장 적합한 지도였고, T-Map은 네비게이션 역할을 하는데 가장 적합한 지도라고 생각했다.
따라서 1학기 수업에선 다음지도 API을 사용하여 지도를 띄워 프로젝트를 했다면 이번에는 T-Map API을 사용하여 지도를 구현해볼려고 한다.
우선 T-Map은 SKT에서 가이드라인이 작성 되어있다.
(http://tmapapi.sktelecom.com/index.html)
따라서 지도를 표시하는데에는 큰 어려움이 없었다.
1. API키 발급 및 예제 SDK 다운받기
어느 지도를 사용하던 각 회사의 지도를 사용하기 위해서는 예제 SDK와 API키를 이용해야한다.
예제 SDK는 가이드라인이 적혀있는 사이트에 들어가서 다운을 받을수 있다.

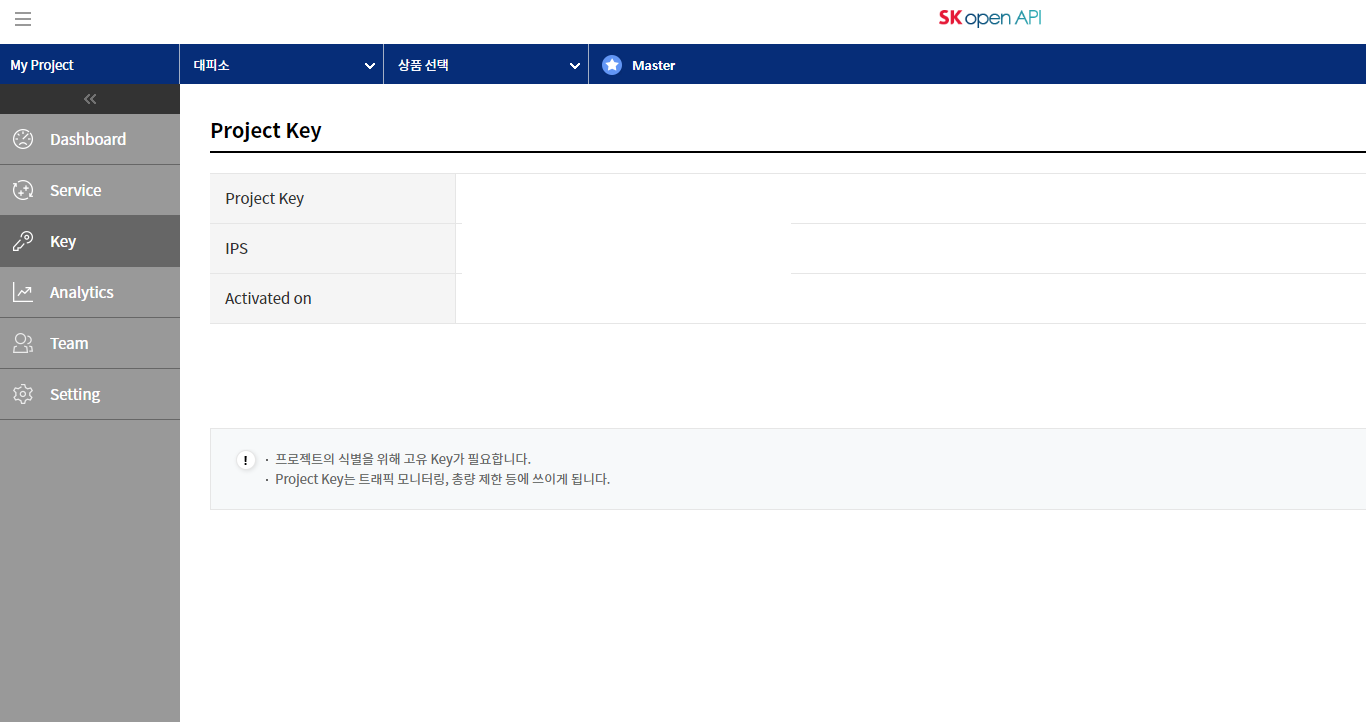
API키의 경우 (https://openapi.sk.com/)에 방문하여 회원가입을 하면 발급을 받을수 있다.

T-Map의 경우 트래픽량에 따라 과금이 달라지기 때문에 확인을 꼭 해야한다.
2. jar파일 추가하기
T-Map을 사용하기 위해선 T-Map Class을 사용해야 하는데 Java 기본 jar의 경우 지원을 하지 않기 때문에 수동적으로 넣어주어야 한다.
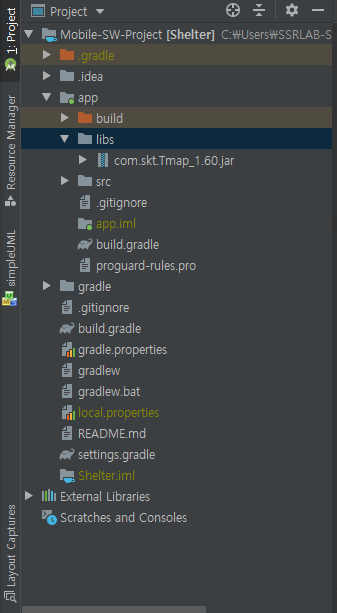
jar파일의 경우 예제 SDK을 다운 받으면 libs폴더에 위치해 있다.
Android Studio에서 프로젝트를 Android로 되어있는것을 Project로 바꾼후 T-Map jar파일을 사진과 같이 넣어준다.

위의 방법이 어렵다면 수동적으로 프로젝트 폴더에 app-libs 폴더에 넣고 Android Studio을 재실행 하여도 무관하다.

3. 권한 부여
지도는 기본적으로 인터넷과 GPS를 사용하기 때문에 AndroidMainfest.xml파일에 권한을 부여해주어야 한다.
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>4. 레이아웃 설정
해당 방법은 여러방법이 있지만 가이드라인에 나와있는 방법중 LinearLayout을 사용하여 구현을 해보았다.
<?xml version="1.0" encoding="utf-8"?>
<android.widget.LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linearLayoutTmap"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
</android.widget.LinearLayout>
5. 바인딩 및 Java 코드 작성
우선 T-Map을 사용하기 위해선 jar파일을에서 필요한 Class들을 import 해주어야 한다.
import com.skt.Tmap.TMapView;그 이후 MainActivuty Class에 코드를 작성한다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout linearLayoutTmap = (LinearLayout) findViewById(R.id.linearLayoutTmap);
TMapView tmapview = new TMapView(this);
tmapview.setSKTMapApiKey("API키"); //이부분은 아까 발급 받은 T-Map API를 입력하면 된다.
linearLayoutTmap.addView(tmapview);
}
}
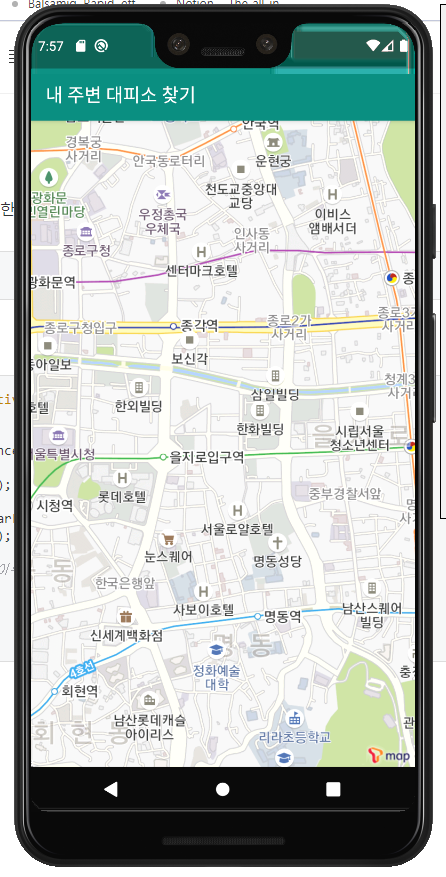
6. 확인

'Etc > Android' 카테고리의 다른 글
| [Android] 공공데이터 파싱후 T-Map지도에 마커 구현하기 (0) | 2019.11.09 |
|---|---|
| [Android]공공데이터 '민방위 대피소정보 서비스' API 파싱하기 (2) | 2019.11.03 |
| [Android] 자바로 안드로이드 앱 다음 지도 API사용하여 지도 띄워보기 (0) | 2019.05.19 |


